Tutorial Para o Fórum - Adicionar lista de seções na mensagem da home-page
Página 1 de 1
 Tutorial Para o Fórum - Adicionar lista de seções na mensagem da home-page
Tutorial Para o Fórum - Adicionar lista de seções na mensagem da home-page
Tutorial Original da Forumeiros.
1º - Inserindo o código CSS
Para a mensagem funcionar correctamente, você deverá adicionar um código CSS na sua folha de estilos para que ela não apresente problemas:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS

Onde terá de adicionar o seguinte código:
2º - A elaboração do código da home-page:
O código que será dado a seguir deverá ser editado e colocado em:
Painel de Controle -> Visualização -> Homepage -> Geral

Agora vamos ao código, que será dividido em três partes diferentes:
A parte inicial:
Para cada seção deverá copiar e colar este código:
Parte final:
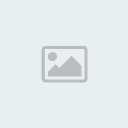
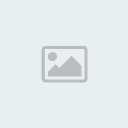
Altere o que está colorido conforme indicado. Se fez tudo certo o resultado provavelmente será algo parecido com estes:


Adicionar lista de seções na mensagem da home-page
1º - Inserindo o código CSS
Para a mensagem funcionar correctamente, você deverá adicionar um código CSS na sua folha de estilos para que ela não apresente problemas:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS

Onde terá de adicionar o seguinte código:
.img_list_hp {
border: 1px solid #0372BE;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #0372BE;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(https://i.servimg.com/u/f21/11/81/27/88/arrow_10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}
2º - A elaboração do código da home-page:
O código que será dado a seguir deverá ser editado e colocado em:
Painel de Controle -> Visualização -> Homepage -> Geral

Agora vamos ao código, que será dividido em três partes diferentes:
A parte inicial:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!');
});
});
</script>
Para cada seção deverá copiar e colar este código:
<div class="img_list_hp"><a href="Endereço da seção"><img height="59" src="Endereço da imagem" alt="Descrição"><span>Título da seção</span></a></div>
Parte final:
<div style="clear: both" id="img_list_alt">Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!</div>
Altere o que está colorido conforme indicado. Se fez tudo certo o resultado provavelmente será algo parecido com estes:



The Korean- 2º Tenente

- Mensagens : 58
Pontos : 130
Reputação : 8
Data de inscrição : 15/03/2011
Idade : 34
Localização :
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|



